eSignal Symbol and Interval Linking
Symbol and Interval linking (not to be confused with params linking) is an eSignal-specific feature that allows various eSignal components (i.e., watchlists, charts, quote windows, options windows, etc.) to be linked together by Symbol, by Interval, or both. We take advantage of this feature in marketDirection Monitor so that when you click on any row in the watchlist component the chart component will display information for the same symbol and interval that is being monitored in the watchlist.
In all of our Demo pages we use either just symbol linking or both symbol and interval linking. Specifically, if you look at the marketDirectionMonitorDemoPage1 we have a watchlist component and a chart component linked by symbol and by interval, and we have marketDirection Monitor loaded into both components. Whenever you click on a row in the watchlist component, the chart component will immediately change to that symbol and interval. If you change the interval in the watchlist component, the next time you click on any row in the watchlist the chart component will reflect that new bar interval.
Symbol/Interval linking is controlled by two icons or buttons that you will see at the top-left of every eSignal component:
In the examples above the left-most icon controls the symbol linking and the right-most icon control the interval linking. By default the symbol-link icon is always set to green and the interval-link icon is clear (meaning no link). When two or more eSignal components share the same symbol-link color then they are linked by symbol. And when two or more eSignal components share the same interval-link color then they are linked by interval. If two or more eSignal components share the same symbol-link color AND the same interval-link color then they are fully linked by symbol and by interval. This means that if you change the symbol and/or interval in any of the linked components, all of the other linked components will immediately change to that same symbol/interval combination.
Set Up Symbol Linking
By default, all eSignal components are already linked by symbol (i.e., the symbol-link icon is already set to green). You might want to link a group of components by a different color or you might want to turn off symbol linking altogether in various components.
To adjust the symbol linking behavior in one or more components:
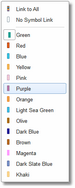
•Left-click on the symbol linking icon at the top-left of the component. The symbol link menu will be displayed.
•Scroll down the list and select the color you want to use for the symbol linking (or select the No Symbol Link option if you want to disable symbol linking for this component).
|
|
•The component's symbol link icon will change to the color you selected. To link a group of eSignal components together by symbol, repeat this procedure for each component. |
Set up Interval Linking
By default, all eSignal components have interval linking turned off.
To adjust the interval linking behavior in one or more components:
•Left-click on the interval linking icon at the top-left of the component (just to the right of the symbol linking icon). The interval link menu will be displayed.
•Scroll down the list and select the color you want to use for the interval linking (or select the No Interval Link option if you want to disable interval linking for this component).
|
|
•The component's interval link icon will change to the color you selected. To link a group of eSignal components together by interval, repeat this procedure for each component. |
See Also: